How to make an HTML table. Table of colors
Beginner webmasters have to facea lot of problems. It would seem that today you can use templates for creating your own sites, but the trouble is that they do not always have the necessary properties, and then you have to either create a website design from scratch, or make changes to the already existing code. This is where you need knowledge of HTML code and minimal notions about how to set the background and color of the page, insert a picture or video, make a table in HTML.
Getting started on the table
One of the most difficult things in markupHTML pages are tables. And the problem is not in the complexity of the tags, which, in fact, are not so difficult to remember, but that when writing the code, you can easily make mistakes - forget to write down an extra line or cell, write the text in the wrong place, and other small things . And the larger the table, the greater the chance to make a mistake.
Therefore, when starting to create a table in HTML, we recommend to concentrate as much as possible and not to be distracted.

First of all, you should draw a future table on a sheet of paper, having noted that in which cell you will be located, as well as noting for yourself the basic parameters of this or that element.
Next, calculate the number of rows in thetable, and the number of cells in each row. We also recommend to note such items as the presence of pictures in the table, background color, borders, text. Only after that you can start creating an HTML table using the recorded information.
Editor
So, you created a table layout. Now you have to select the appropriate editor to create it. You can select special site designers and make a table in them. Using this software, creating a table is not more difficult than in a Word document. You can select a program such as FrontPage. Despite the fact that the program is quite old, with its help you can create good sites, besides, you can find more than one tutorial on it.
If you want to create an HTML table with the help ofspecial code, you can use for this purpose a regular notepad or a regular Word document. However, here you will have to work hard, because you will have to write code for a long time.
You can use the editor built intothe engine of the site itself. So, when creating an entry in many engines, it is possible to add different elements, including tables. Even if the basic capabilities of the editor do not satisfy you, making changes to the code will be easier than writing it from scratch.
Tags
Regardless of which editor you areyou will use, before you start creating in the html table, you should remember the main tags. There are three of them - <table>, <tr> and <td>. Note that all tags are paired. The first tag denotes the table as a whole, the second specifies the string, the third specifies the cell within the string.

A bit more about each of the tags. The table always starts with the <table> tag and ends with </ table>. For any browser, this is a symbol for the fact that the table is before it. Further lines are written that open <tr> and end the </ tr> tag. Each line uses the <td> and </ td> tags to specify the number of cells.
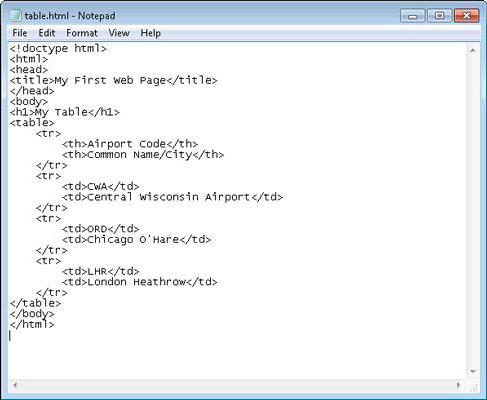
Thus, the code of the 2x2 table will look like this:
<table>
<tr> <td>
</ td> <td> </ td> </ tr>
<tr> <td> </ td> <td> </ td> </ tr>
</ table>
You can insert a table into the HTML of the page by copying it from the selected editor.
Parameters of tables, rows and cells
So, we disassembled the basic code. Now let's talk about how to improve the table, make it brighter and more attractive. To do this, you need to know the basic parameters of the tags. They are written inside the opening tag, with an equal sign after each parameter, and then assigns its value, taken in quotation marks. For example, the background in an HTML table is specified as: <table bgcolor = "#FFFFFF">.
Here are a few basic parameters that will be most useful to you. Let's start with the table itself.
So, you can set the width of the border border parameter, which can take any numerical value. The border color sets the bordercolor. The background is set by bgcolor.

If you want to make the background of the table a picture, use the background, while you should prescribe the URL of the picture.
Align the page content around the table with the align parameter, which can take the values left, center, and right.
You can use the <caption> paired tag, which is assigned immediately after the opening <table> tag.
A little about the parameters of the string. The color of the cells in the string is specified using bgcolor. You can align the text horizontally with the parameter align (left, center or right), vertically - valign (takes the values top, middle or bottom).
Concerning the cell, it can be noted that the background color and the background picture are set for it using the same parameters as for the entire table. Align text with the align and valign options.
There are also special parameters - colspan and rowspan. With the help of the first one you can set the number of columns to which the cell will extend. The second one specifies the number of rows to which this cell can extend.
That's all the most useful options.
Table of colors
Let's say a few words about such a useful thing astable of colors. It is used to set the background of the page, the color of text, links and other elements. The color table contains about 216 colors and shades. Each of them has its own hexadecimal code.
The code itself starts with the sign of the grid and containsthree pairs of numbers or letters. For example, the green color in the table has code # 007F0. Each pair indicates the intensity of one of the three primary colors - red, green and blue. Using the table, you can select the color you need and set it using the code.
If you can not use the table, you can set the color using its name in English.
Content

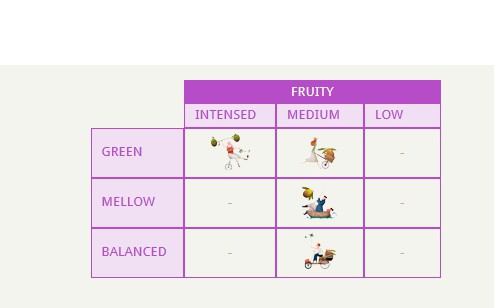
A few words about the content itself. Of course, most often we can see the text in the HTML table, but that does not mean that we can only place it there. Cells and lines can also contain drawings, audio and video files, links.
To put text or any other information in a cell (a line), it is necessary to register it between two tags. For example: <td> name </ td>. The cell displays "Name".
You can place graphic information and media files with special tags - <img>, <audio> and <video>.
Advice
Finally give some useful tips that will help you quickly create an HTML table of any complexity.

When writing a table, we recommend first settingthe table's tags and its main parameters. Then write the line tags. Start each pair with a new line. So you will see how many rows in your table. Also, write down the string or string parameters if they are different from the basic ones. Then we advise starting to register each cell, also from a new line. And it is desirable to make one or two indents Tab from the edge. Thus, you will see the structure of the code pretty clearly.
The contents of cells and strings are advised to be written already at the very end, when the table frame is ready.
</ p>